0x00 前言
这篇Blog主要是说明在 Windows 上 Get Code & Compile 的一些步骤和需要注意的坑, 主要是从 Chromium-EyeProtect 迁移过来的内容

注意: 在对Chromium这种大项目进行任何操作前请确保你已经了解了一些Git基本概念, 大部分代码分支切换、合并、更新均通过Git完成. Git不规范, 修库两行泪.
如果需要学习Git基本知识请参考 https://git-scm.com/book/en/v2/ , 这本书写的非常详细, 对于快速入门很有帮助
另外, Chromium的每个SNAPSHOT或者正式版都会建一个版本号Tag, 所以可以直接运行 git checkout -b eye-protect 75.0.3741.2这样的指令来直接切换到特定Release而不用去翻Commit日志 之前翻日志翻得头疼直到无意间敲了git tag
0x01 Get Code
既然要对Chromium动刀, 第一步肯定是Get Code了,官方在 https://www.chromium.org/developers/how-tos/get-the-code 已经很详尽的阐述了拉取代码的步骤, 此处不再赘述.
这里写出来的主要是操作过程中可能碰到的坑和可能加速开发效率的提示 (对初次接触depot_tools的人很重要, 这个工具资料很少, 用起来都得自己摸索):
- fetch代码时不能断点续传, 如果操作中断必须删掉整个文件夹重新fetch
 建议传入
建议传入 --nohooks在fetch完成后手动使用gclient运行Hook, 防止不必要的意外 - fetch代码时如果有翻阅Commit记录的需求, 不要传入
--no-history参数 - fetch完后如果你很确定自己需要修改的版本, 先切换到对应版本然后再使用下面 6. 中的参数同步确保
gclient sync同步到了正确的地方. 每次在Git中切换版本后建议都进行gclient sync(不要传入--nohooks) - fetch完Chromium的主代码文件后, 建议运行
gclient sync同步一次源并执行一下各个Hook (这些Hook帮你下载第三方库然后配置好编译环境) 确保没有遗漏任何东西 - 使用
gclient sync时可以加入--no_bootstrap选项来加快启动速度(避免从Google更新一次) - 使用
gclient sync时如果你不在chromium的最新master分支, 需要带上--with_branch_heads --with_tags参数来确保切换到了正确的地方 - 使用
gclient sync时提示各个库不再属于当前项目的时候可以传入-D或--delete_unversioned_trees来自动移除, 不需要一个个删 - 改过 BUILD.gn 后不一定要重新执行
gn gen, 这会造成IDE需要重新加载整个解决方案. 你可以直接运行一下 autoninja 让它重新生成ninja文件然后在编译前 Ctrl+C 就可以仅在IDE里重载一个项目 - 下载Linux源码(和你手上的Windows版本一样,3rd部分不一样而已)后可以通过修改
.gclient文件中的 target_os 并执行gclient sync直接得到一份Android源码(当然还是得下载第三方包的, 环境也得装一下, 记得在Ubuntu里面进行), 不需要重新下载主源码文件. 复制库的时候可以只复制src/.git而不复制src目录下的其他文件节省时间(反正你都要checkout和sync的 )
) - 不要在Windows环境下切到Android分支执行
gclient sync, 否则 third_party/android_ndk 会让你怀疑人生Git教做人
0x02 部署代码
下载好代码后我们就可以开始部署代码了, 注意要先checkout到我们想开始修改的commit(最好建好Git分支防止后续再频繁checkout或stash, 如此巨大的项目checkout和stash开销都很大).
这里的部署代码主要是指生成VS解决方案和输出目录, 只需使用 gn gen 即可生成, 由于我们在 Chromium-EyeProtect 项目中只对UI部分进行修改, 参照 官方文档 可找到UI部分基本位于 /chrome/browser/ 和 /ui/base/ 下, 因此可以添加过滤器防止一次性加载近万个项目(不加filters真的很卡, 你可以自己试试 )
)
下面是我生成Debug方案的gn指令,Release可以简单一点不带filter和ide参数, 个人认为编译参数在稍后使用gn args设置更方便. 如果你生成的时候碰到了奇怪的错误(比如某变量不存在), 重新进行gclient同步(记得带必要参数,参考0x01)基本可以解决问题.
gn --ide=vs --filters=//chrome/browser/;//chrome/app/;//ui/base/*; --no-deps <OutDir>
生成完毕后使用gn args <OutDir>设定编译参数. 参数尽量设定好后不要修改, 改动过symbol_level这类参数就得重新编译整个项目(相当慢). 下面提供我的参数
部分参数对于 79.0.3945.117 版而言已过时, 请结合实际情况自行调整
注意: 如果你想编译时加入各种Codec的支持, 务必添加以下参数:
ffmpeg_branding = "Chrome" proprietary_codecs = true rtc_use_lto = true rtc_use_h264 = true use_openh264 = true enable_hevc_demuxing = true enable_ac3_eac3_audio_demuxing = true enable_mse_mpeg2ts_stream_parser = true
关于HEVC的支持请参见 此链接
Debug参数(加速编译)
is_debug = true is_win_fastlink = true is_component_build = true blink_symbol_level = 0
* 若没有符号调试需求, 建议设置 symbol_level=0 来加速编译
Release参数(运行优化)
is_debug = false is_win_fastlink = true is_component_build = false optimize_webui = true symbol_level = 0 blink_symbol_level = 0
0x03 初次编译
代码部署完毕就可以初次编译了, 这样做的目的主要是方便后续调试. 完成一次预编译后修改代码就只需要重编译很少的文件 然而(LINK) chrome.dll还不是链接一年 . 建议第一次拉代码晚上挂着编译一下.
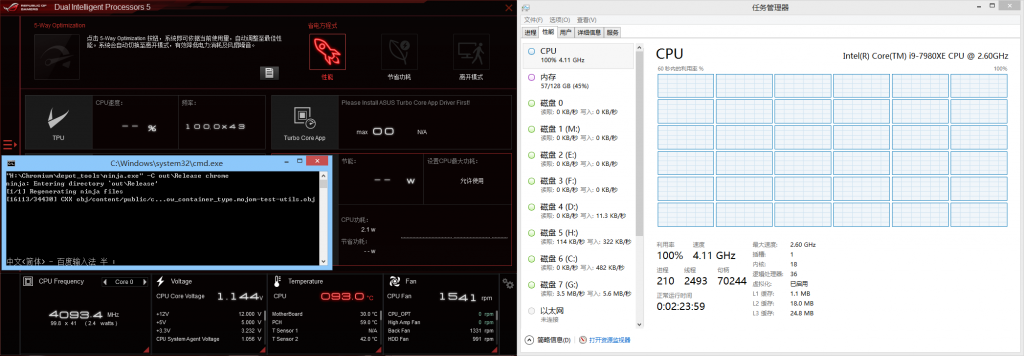
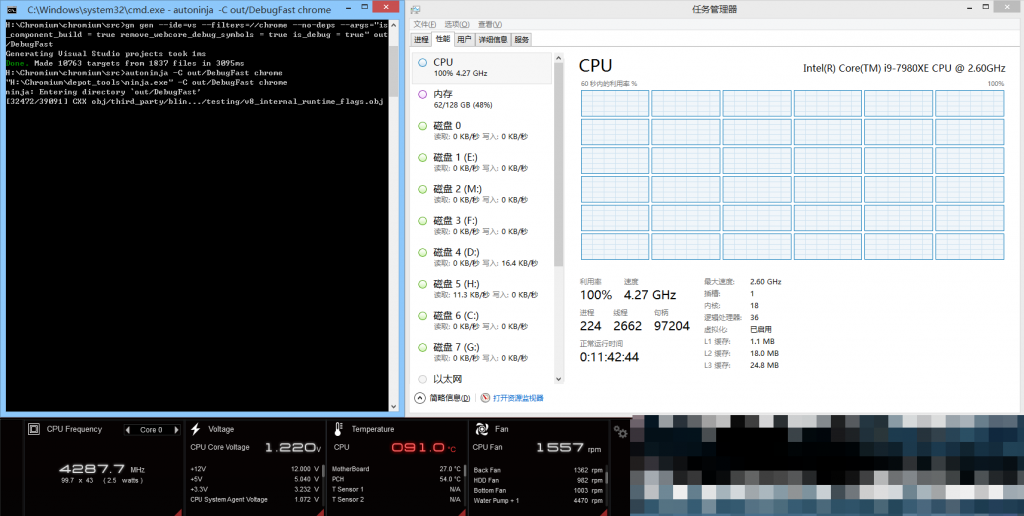
直接在src目录运行 autoninja -C <OutDir> chrome 即可开始编译. 下面是我的一些编译截图.



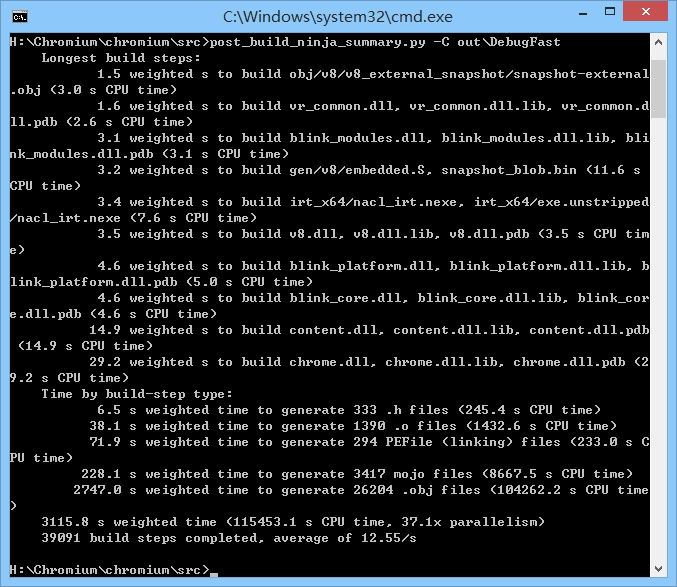
初次编译耗时1小时左右(CPU采用 i9-7980XE 锁定4.3Ghz, 温度达到93℃一段时间后会降到4.0Ghz; 安装内存128GB), 这是ninja的编译分析:
** 重新修复散热系统后, 我的机器可以在2200s左右完成编译(4.1Ghz, 不降频)

0x04 Release
各项功能和修改都测试完成后, 就可以着手编译发布版本和安装程序了
编译发布版本很简单, 和Debug操作一样, 执行 autoninja -C out\Release chrome 即可完成.
如果要生成安装包, 在编译完成发布版本后执行 autoninja -C out\Release mini_installer 然后在 out/Release 目录可以找到一个 mini_installer.exe 单文件安装包. 执行此安装包会直接安装一个Chromium并运行.