0x00 前言
印象中Chrome一直是很不错的一款浏览器,但随着Google的变化它的功能和UI也不再那么单纯. 从v69开始,Google将默认的Chrome UI改成了Material Refresh, 随后在v71的某个stable release中彻底删掉了用户回滚传统UI的选项.
对大部分用户而言, UI的变更可能根本不是值得在意的事情, 甚至可能有的用户没有注意到UI的变化. 但我是很难接受这个(个人感觉)效率极低而且很丑的UI的, 因此就有了自己修改一个Chromium的想法.
* 此页面中部分内容可能已经过时, 请以 GitHub 上最新的 Patch 为准.
如果您想就UI是否好看和我讲道理或者把我批判一番, 建议立刻关闭此页面.
FENGberd
不要问我图为什么都是糊的, 你得问 Snipaste…截图质量已经设为100了而且上传都没有压缩 :/
0x01 获取代码
获取代码并编译的内容已迁移至 下载源码 & 编译Chromium , 本文只介绍对Chromium进行的修改
0x02 开始修改
此处的修改说明是针对 74.0.3729.108(Stable) EyeProtect-v1.0.1 进行的
注意: 本项目中几乎所有绘制/样式相关的代码都来自v69的Chromium, 这些代码的版权都属于它们的原作者
0001. 添加Flags
为了让用户能方便的开启/关闭Eye-Protect功能, 同时也是为了保证EP出现问题时可以Fallback到原版UI而不需要去安装其他浏览器, 我们在 chrome://flags 里添加一个Flag来控制Eye-Protect功能.
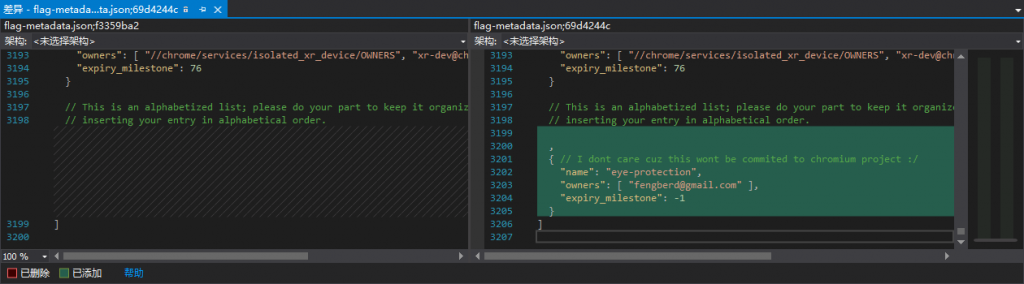
首先我们来到 flag-metadata.json 并添加自己的Flag定义以便编译器能识别这个Flag

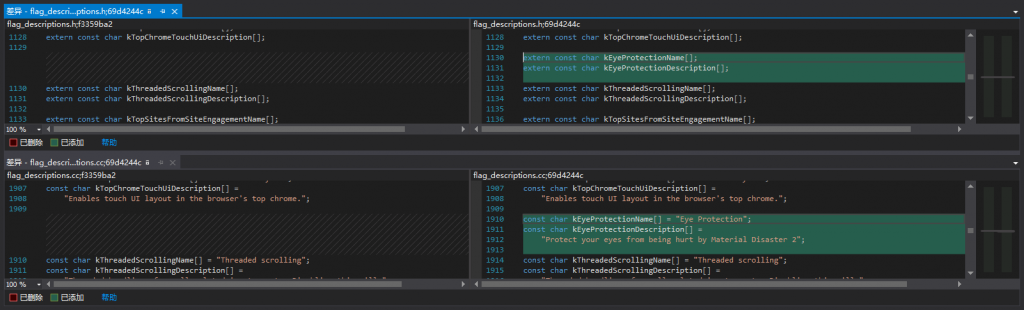
然后在 flag_descriptions.h 和 flag_descriptions.cc 中均添加Flag对应的字符串定义. 当然你也可以直接硬编码…不过还是稍微规范一点吧 

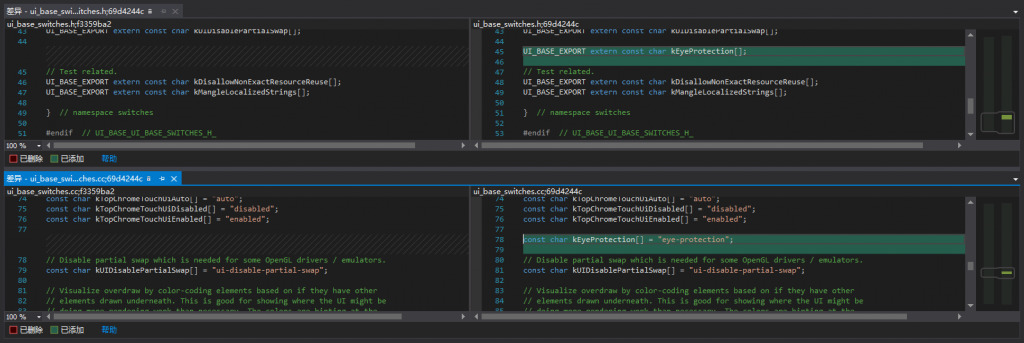
接下来切换到 ui_base_switches.h 和 ui_base_switches.cc 中导出一个switch, 后面对Flag是否启用的检测均基于这个switch进行

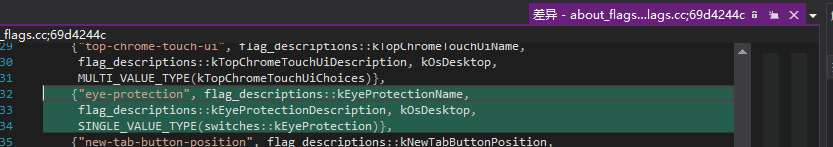
然后就可以将我们的Flag定义到 about_flags.cc 中了

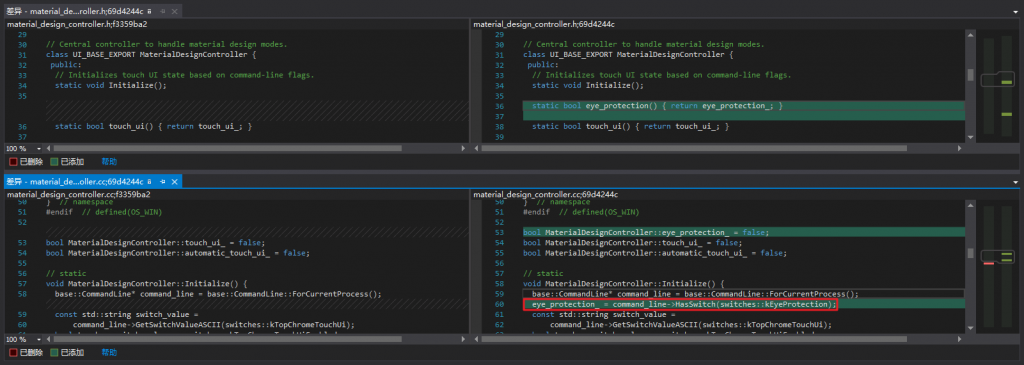
最后在 MaterialDesignController 中添加一个函数以便我们在其他地方方便的检测Eye-Protect是否启用. 当然你也可以添加到其他地方, 但个人认为添加到这个Controller里是最高效的.

由于这个Flag和很多UI组件有关, 写热刷新的话会比较麻烦. 因此读取Flag状态只是在初始化 MaterialDesignController 的时候进行了一次. 所以我们同时也在
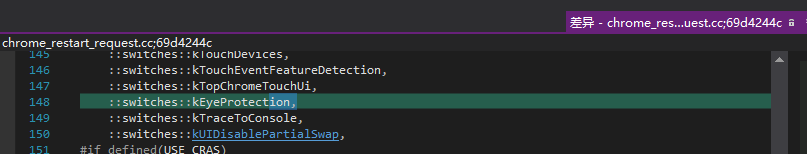
chrome_restart_request.cc 中添加以便让Chromium提示用户重启

0002-1. “修复” 标签栏
这应该是花费时间最多的一块了. 首先是我对Chromium的源代码完全不熟悉, 尤其是UI绘制逻辑. 基本就是边学边改的状态…
由于最初拿到Chromium源码还没有74的Stable版本, 因此最开始的修改是基于 75.0.3741.2 进行的. 75中标签样式被独立出一个 tab_style_views.cc 存放, 而74中 GM2TabStyle 依然是放在 tab_style.cc 中的. 不过这并不是太大的问题, 因为TabStyle 已经被对象化了
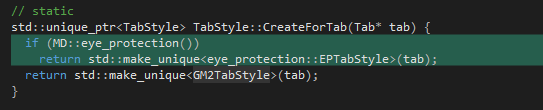
所以我们只需要创建好独立的 tab_style_ep.cc , 然后在 tab_style.cc 中插入相关代码返回自己的 EPTabStyle 即可

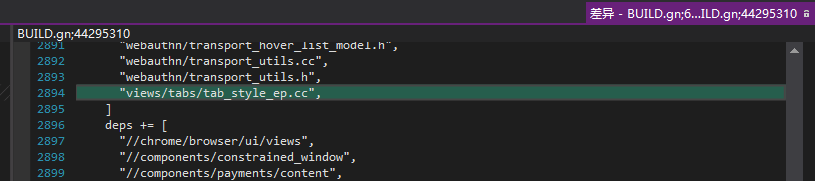
当然, 添加一个文件后要在 BUILD.gn 中告诉编译器这多了个文件, 因此还需要进行下面的修改

此外, tab_style.cc 中还有一些关于数值的计算需要进行修改, 此处就不再列出.
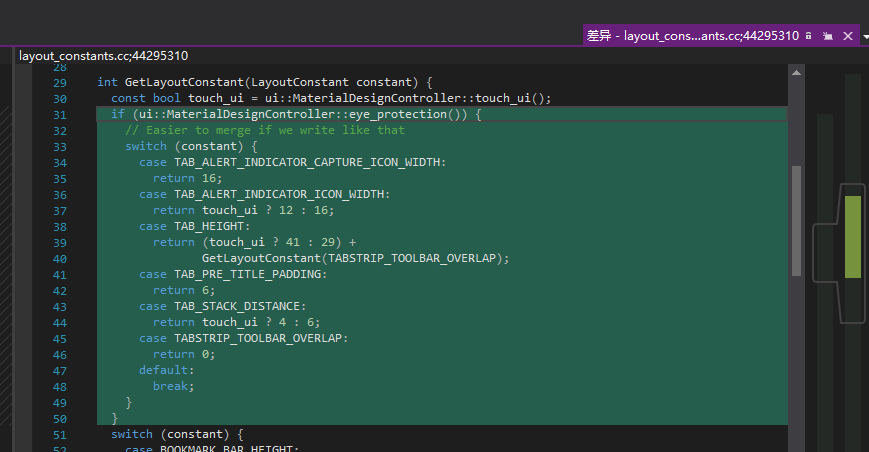
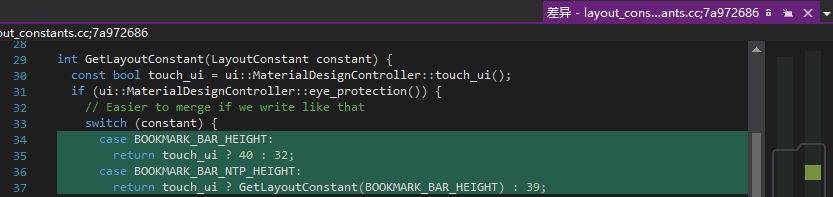
同时, 在 layout_constants.cc 中也有一些对应的数值计算需要修改, 我们采取在首部插入一段代码这种方式以便方便的Merge到新版本

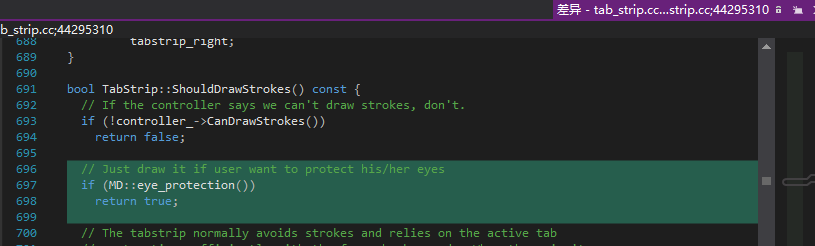
然后在 tab_strip.cc 中还有一些修改:
强制绘制Stroke

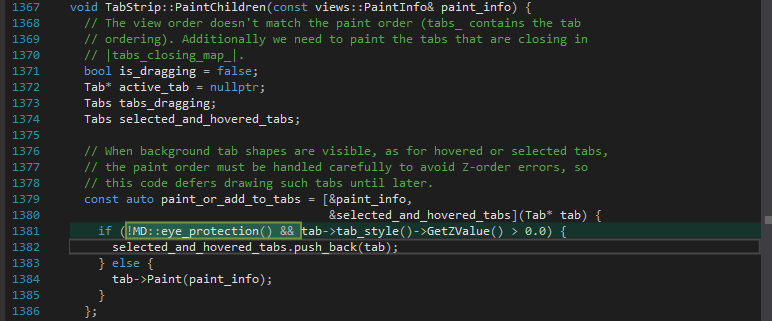
忽略对Z-Value判定并直接绘制

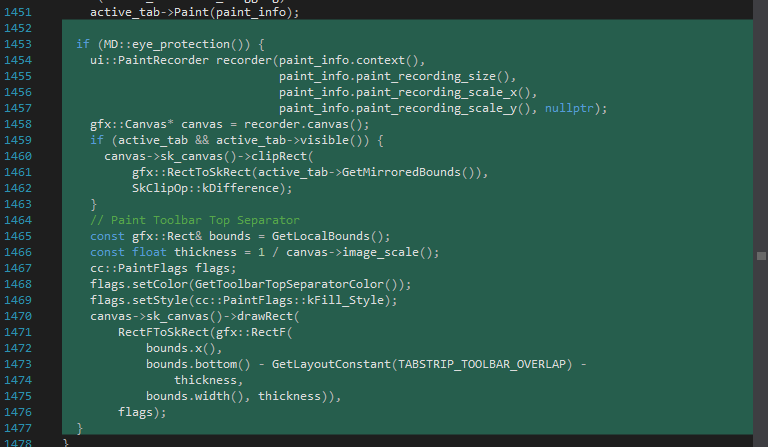
然后在 Toolbar(含有地址栏那一条) 顶端画一条线, 当然Active Tab下面不需要画

0002-2. “修复” 新标签按钮
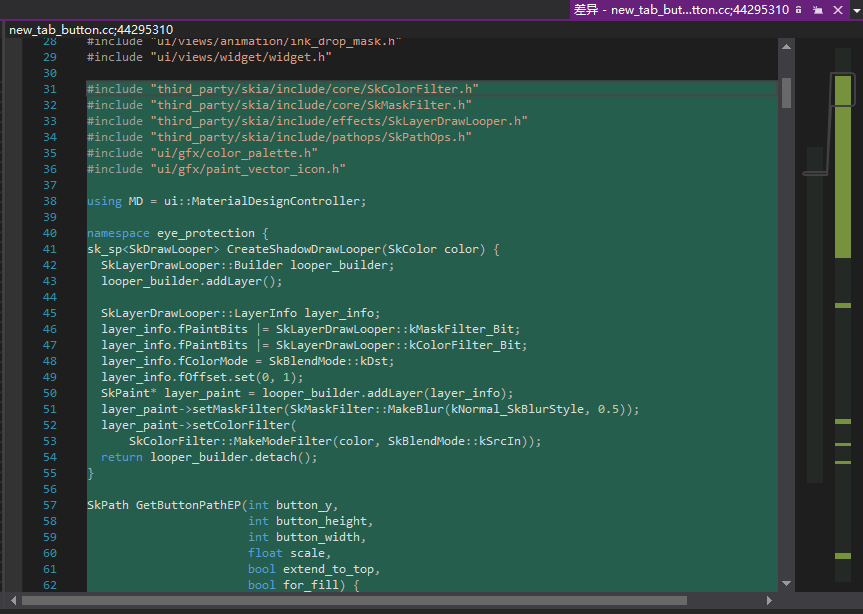
新标签按钮的绘制代码较为复杂, 全部混在一起了. 因此我们先将原来的绘制代码放回到文件顶部. 当然, 此处也对一些函数进行了合并和优化. 看到右边那一大条绿了么(x

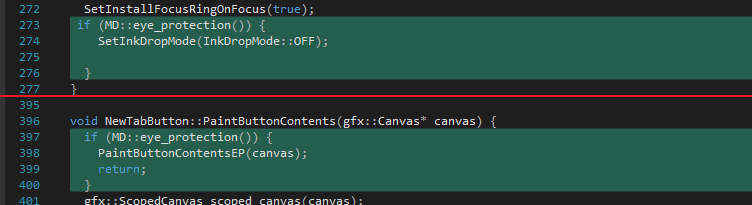
然后在构造函数中关掉InkDrop, 因为旧版中高亮和按下的逻辑都在Paint中自行绘制. 随后在 PaintButtonContents 中添加代码绘制自己的样式

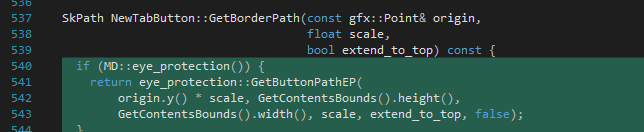
为了确保 HitTest(碰撞箱?不知道怎么解释这玩意) 正常工作, 我们还需要在 GetBorderPath 中返回正确的Path

然后在 tab_strip.cc 中还有一些微小的修改, 此处不赘述
0003. “修复”地址栏
这块没什么好写的, 大概就是调个色然后把 Chromium 画的边框稍微改一下就变成了熟悉的地址栏.

0004. “修复” 书签栏
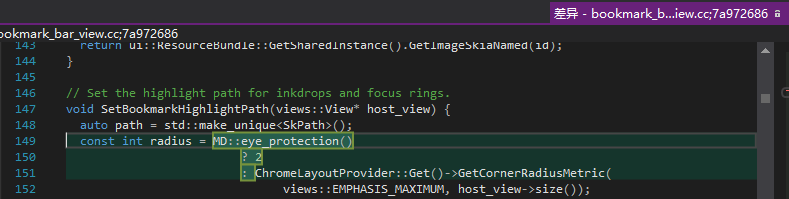
其实这块没改啥…就是稍微改了一下圆角

然后改了一下高度

0005. 重新调整配色
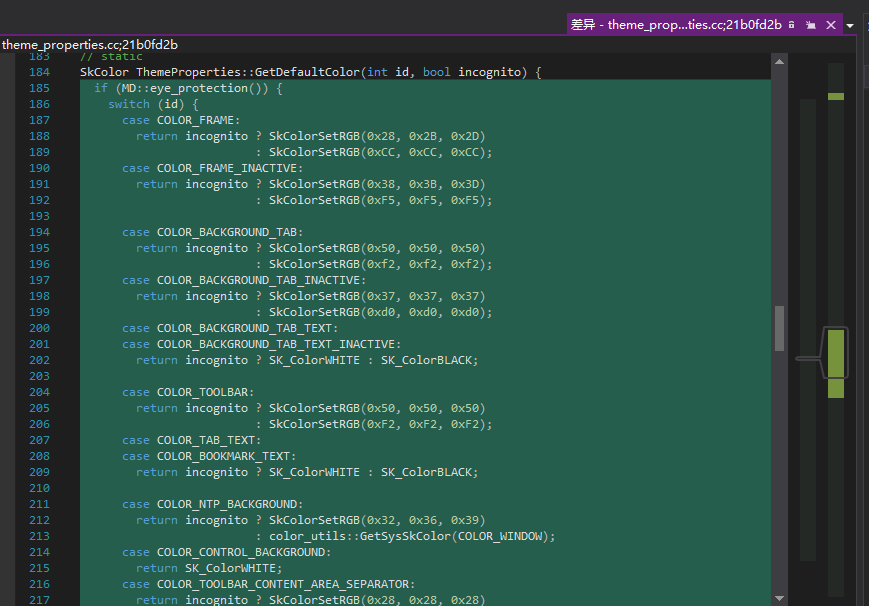
这块并没有太多东西可以介绍, 主要是在 theme_properites.cc 的 GetDefaultColor 函数中加一些修改并返回不那么瞎眼 (#FFFFFF/#000000….) 的颜色.
当然更规范的解决方案应该在 GetIncognitoColor 中加隐身模式的判断, 不过这里也不管那么多了…

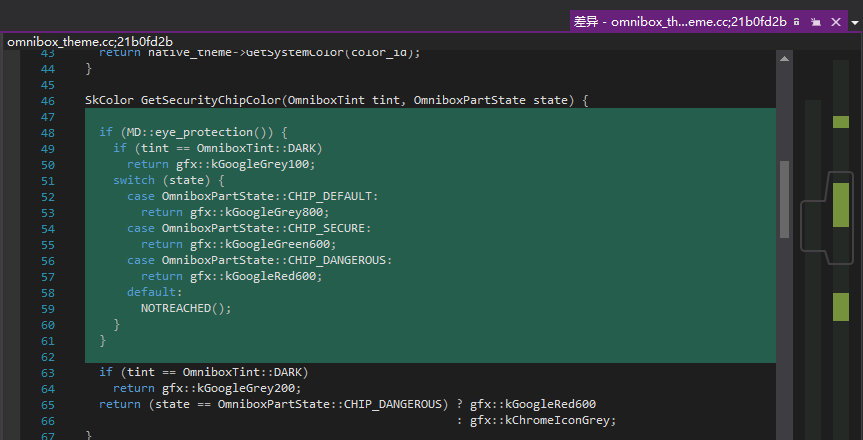
此外我也在 omnibox_theme.cc 中调整了一下地址栏指示安全状态的颜色. 个人感觉HTTPS就要绿一点才好看(x

0x03 相关链接
食用方法: 访问 chrome://flags 找到 #eye-protection 设置为 Enabled 即可
建议同时也设置一些其他的Flags, 具体请参考 推荐的Flags设置
- GitHub项目: https://github.com/fengberd/Chromium-EyeProtect
- 编译好的Installer:
- 百度云: https://pan.baidu.com/s/1o_jbSlPvJ9jyC-AnebLFjA 提取码:
edfb
- 百度云: https://pan.baidu.com/s/1o_jbSlPvJ9jyC-AnebLFjA 提取码: