12/10
19:43
这事情是这么开始的
2016-12-10晚上,某人给我发了这么个玩意

由于实在是闲得慌 在好奇心的驱使下我就刨到了这么个玩意 你说你一个问卷平台搞啥考试系统啊

然后我好奇的点进去看了看,按照这类网站的尿性来看肯定会有一些莫名其妙的设计
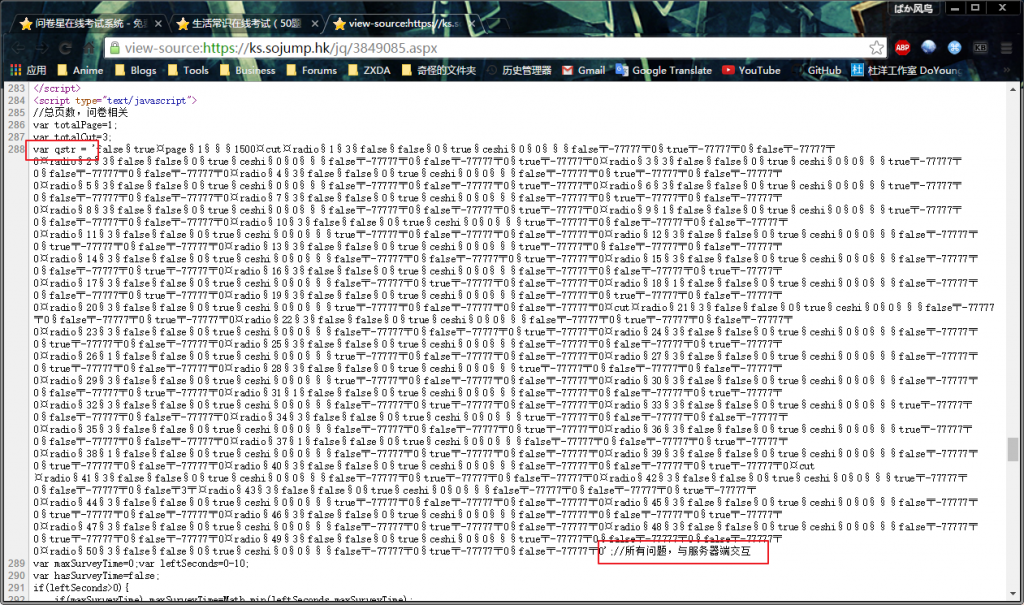
比如这是什么

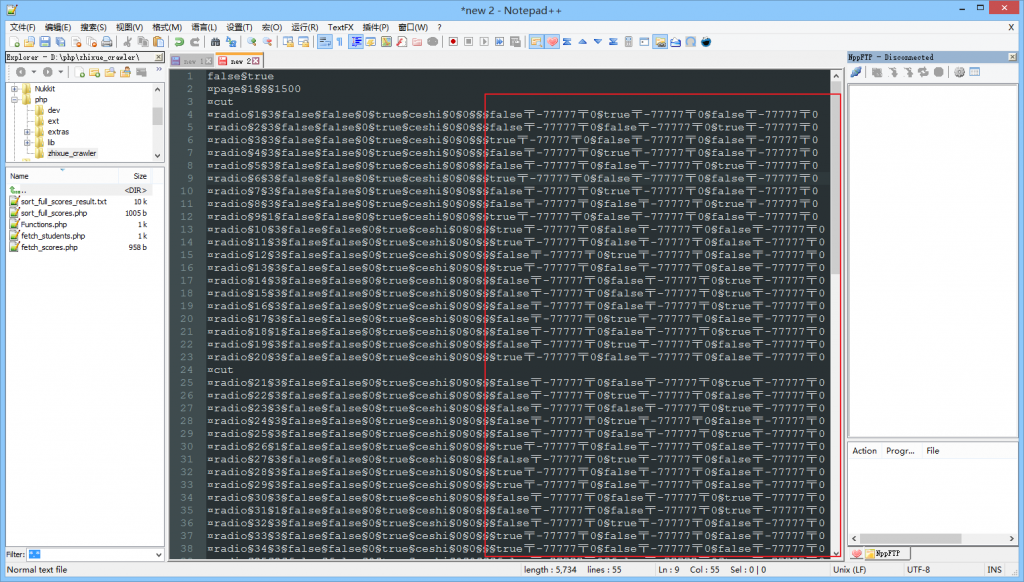
马上研究了下这坨玩意,发现了神奇的东西_(:з」∠)_

恰好和选项数量一样,并且还刚好4个选项中一个是true其他都是false,看起来似乎是答案呢
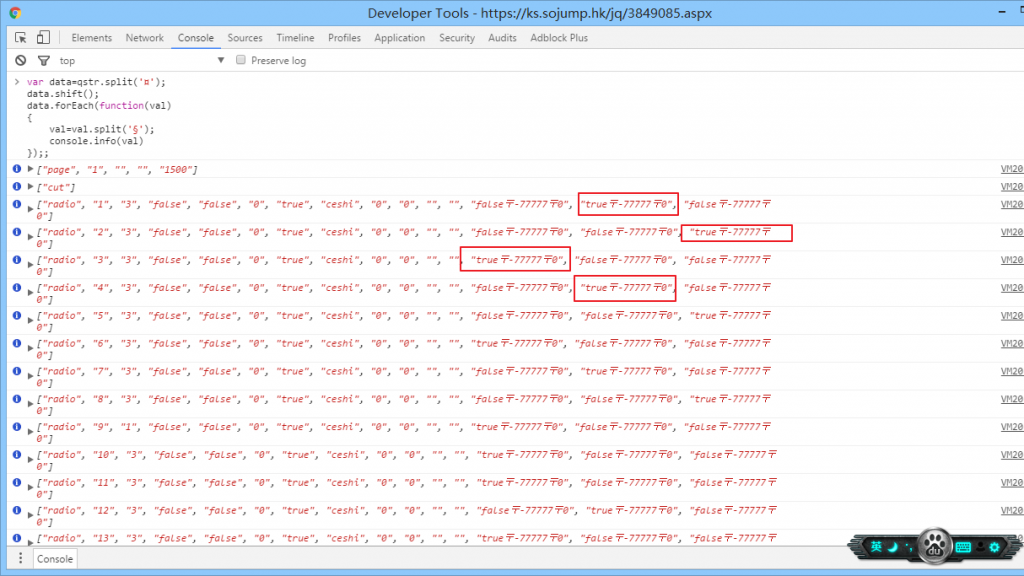
于我是打开Developer Tools试了一下
var data=qstr.split('¤');
data.shift();
data.forEach(function(val)
{
val=val.split('§');
console.info(val)
});

怎么看都像答案啊喂
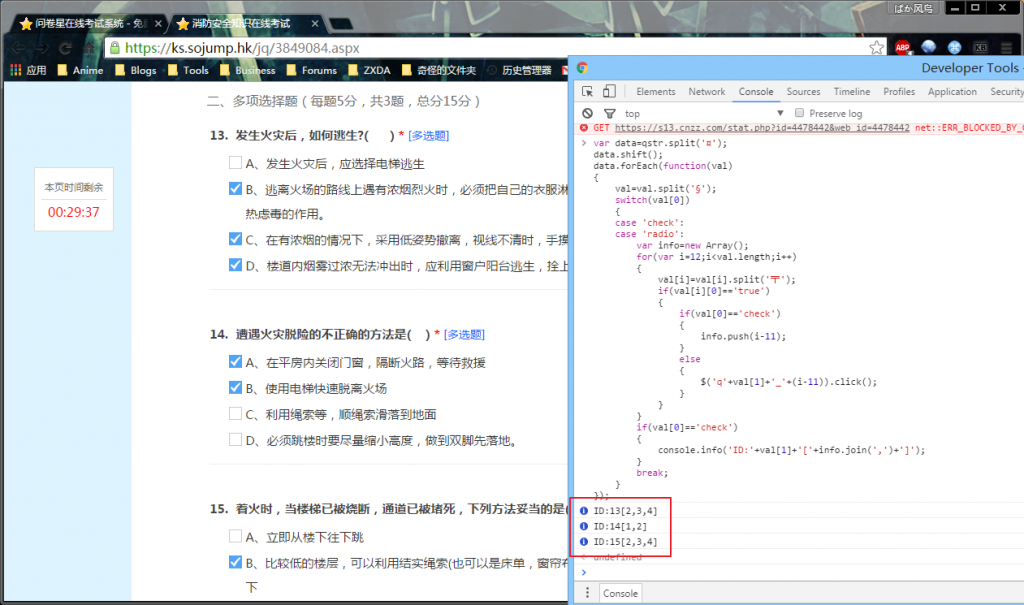
最后经过多个问卷的研究,半自动答题代码get√
var data=qstr.split('¤');
data.shift();
data.forEach(function(val)
{
val=val.split('§');
switch(val[0])
{
case 'check':
case 'radio':
var info=new Array();
for(var i=12;i<val.length;i++)
{
val[i]=val[i].split('〒');
if(val[i][0]=='true')
{
if(val[0]=='check')
{
info.push(i-11);
}
else
{
$('q'+val[1]+'_'+(i-11)).click();
}
}
}
if(val[0]=='check')
{
console.info('ID:'+val[1]+'['+info.join(',')+']');
}
break;
}
});
最终效果看图呢,自动选中单选项目并输出多选答案手动选择 才没有用来作弊什么的


注意:代码仅供学习交流使用,请勿用于违法用途,使用此代码造成的一切后果由使用者自己承担,本人不承担任何责任