我们都知道,支付宝是一个商业公司,Google是一个科技公司
** 2019年以来,Google连Do no stupid都做不到, 根本不是以前的Do no evil. 上面那句话仅针对Do no evil的Google 🙂
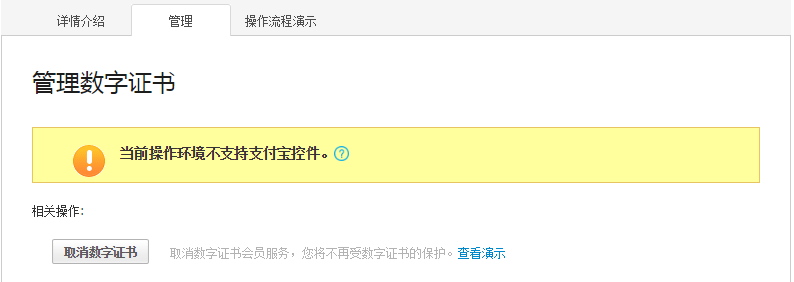
当支付宝开发跟不上Chrome的进步速度时就会出现”当前操作环境不支持支付宝控件”这种尴尬的情况(国内大部分银行也这样- -):

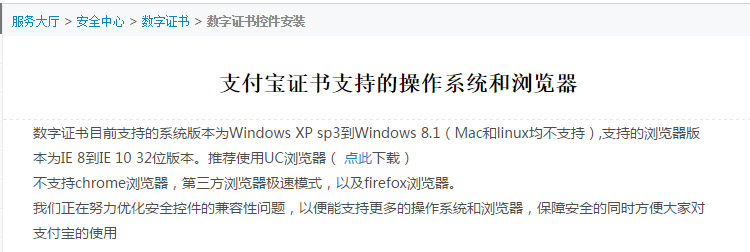
如果你一路点进帮助中心,就会发现官方说法中数字证书是不支持Chrome甚至不支持IE11的

本文提供一种方式,让Chrome强行安装数字证书并正常使用(仅在x86机器上测试,x64不确定)
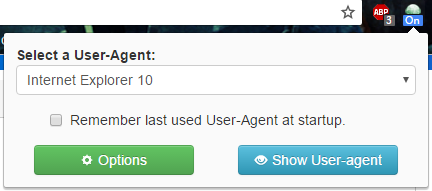
首先,通过User-Agent修改插件将UA修改为IE10

刷新即可看到提示安装数字证书控件的页面

点击后下载并安装支付宝数字证书控件,然后重启浏览器(图略)
接下来再次回到此页面(别忘了打开UA修改)就可以正常进行证书安装了(依然没图)
需要注意的是提示是否进行证书安装那个对话框好像会跑到Chrome下面,注意看着点任务栏,不然还以为一直卡在安装上…
安装成功后,别急着兴奋,现在数字证书可以正常用一段时间,但你重启浏览器后就会出现无法检测到数字证书的情况,而手动点进管理页面后就会提示已安装数字证书然后证书又可以用了…
我们总不可能每次都点进这个页面一次吧 – -那样很累的
因此我写了这个插件:AlipayHelper.zip
zip中包含了打包好的crx文件和源码,如果碰到提示”无法添加来自此网站的应用,程序和用户脚本”可以尝试直接将扩展程序拖到 chrome://extensions 这个界面,新版Chrome中加载插件后无法启用的解决方案可以参考 这篇博客 ,加载完毕后退出支付宝并重新登录应该就可以正常使用了
插件原理:
首先这个插件注册了一个onBeforeRequest的Listener来拦截跳转到 https://authzth.alipay.com/login/certCheck.htm?goto=(这里是目标地址) 的请求,通过这个请求得到下一步跳转的目标地址(从goto=这里用正则表达式匹配)
chrome.webRequest.onBeforeRequest.addListener(function(request)
{
if(request.method=='GET') // 支付宝对这个URL的操作有两步,第一步带着goto=进行GET请求,下一步由GET得到的页面进行POST请求
{
var match=request.url.match(/(^|\?|&)goto=([^&]*)(&|$)/); // 正则匹配
if(match)
{
jump_url=unescape(match[2]); // 设置要拦截的地址
}
}
},
{
urls: [
'https://authzth.alipay.com/login/certCheck.htm*'
]
},['blocking']);
接下来在另一个Listener里拦截目标地址
chrome.webRequest.onBeforeRequest.addListener(function(request)
{
if(request.url==jump_url)
{
return {
redirectUrl: 'https://110.alipay.com/cert/certCheck.htm?_xbox=true' // 此处重定向到支付宝的证书安装页面,这个页面可以正常检测到我们的数字证书(研究发现是websocket...而之前那个certCheck用的是其他API,就无法正常检测到)
};
}
},
{
urls: [
'<all_urls>' // 在manifest.json中只注册了 *.alipay.com,因此不会出现误伤的情况
]
},['blocking']);
此时我们还需要拦截这个可以正常检测证书的页面,否则会一直刷新,体验非常差- –
chrome.webRequest.onBeforeRequest.addListener(function(request)
{
if(jump_url)
{
if(status_flag)
{
status_flag=false;
var jump_url_=jump_url;
jump_url=false;
return {
redirectUrl: jump_url_ // 在这里跳转回本来应该到达的页面
};
}
else
{
status_flag=true; // 我们需要让这个页面最少正常加载一次来检测数字证书
}
}
},
{
urls: [
'https://110.alipay.com/cert/certCheck.htm*'
]
},['blocking']);
好了,现在就可以愉快的使用数字证书啦_(:з」∠)_