04/22
21:46
最近在 DIYGOD大佬的博客 看到了ServiceWorker这个东西:
ServiceWorker简介 from anotherhome.net
它可以根据配置为用户缓存网站静态与动态资源:截获用户的所有网络请求,根据缓存配置来决定是从缓存还是网络获取相应资源,从而可以极大提高网页的加载速度。优点有可定制性高、不需要服务端支持、效果显著。并且它还可以实现网站的离线访问
这等神器怎么能不赶紧加上呢
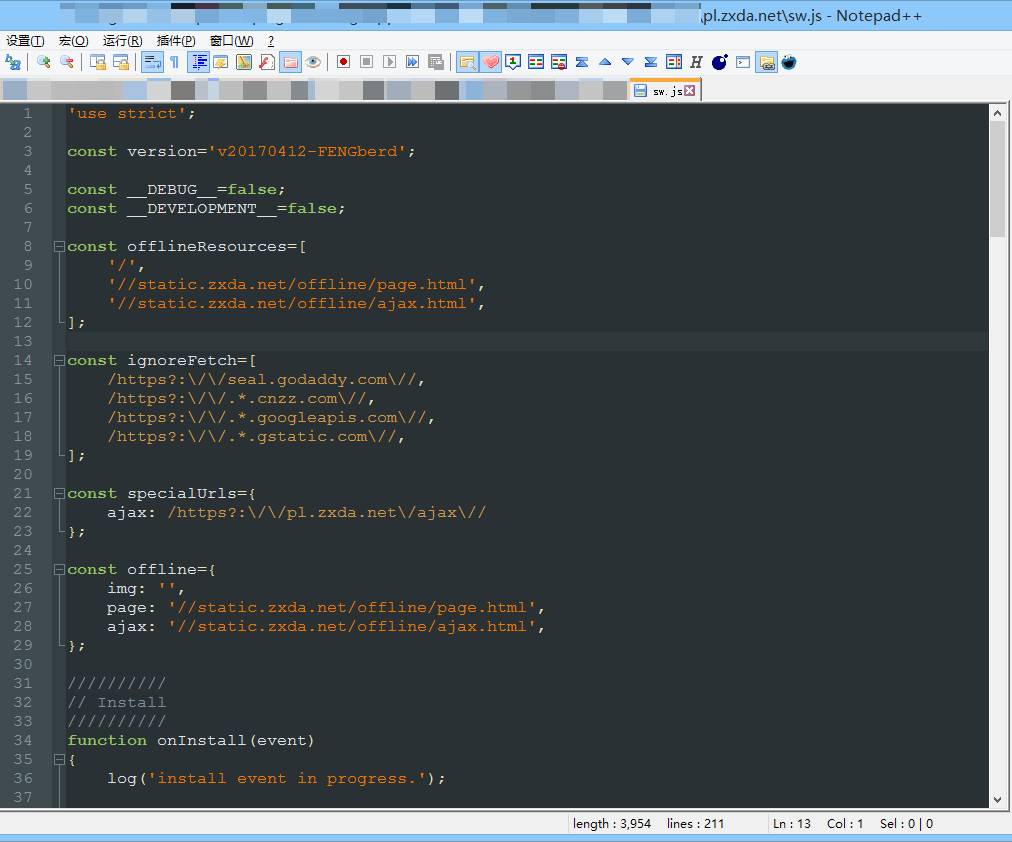
查找了 一些资料 然后参考了一下 这个博客 提供的JavaScript脚本后,终于用一下午折腾出来一个JS,如图

这个JS是基于我们站的实际情况修改的,主要是对HTML页面的离线请求与ajax离线请求做了一些优化
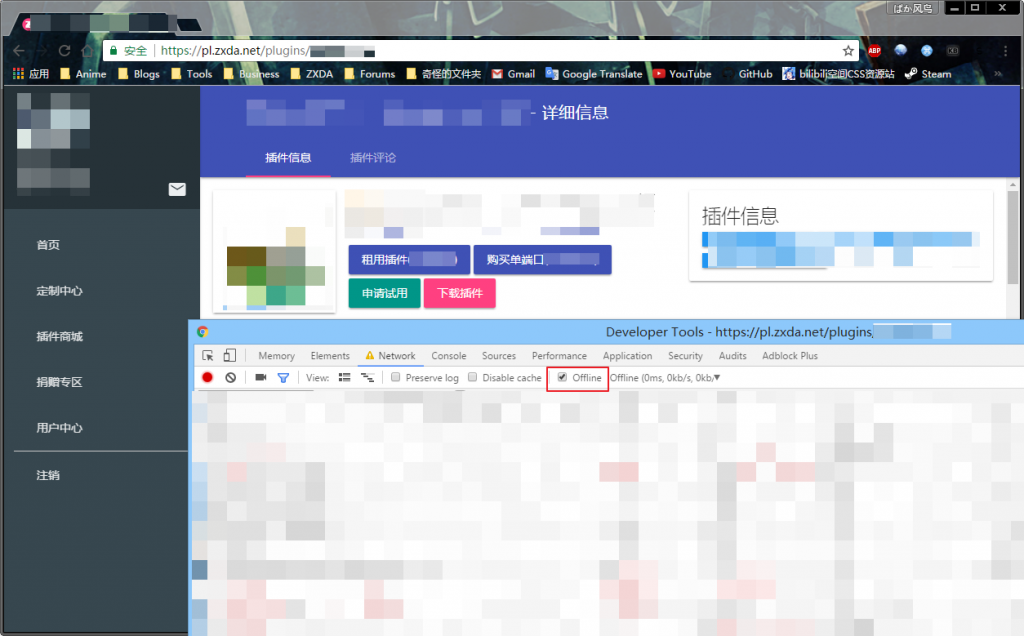
添加这个脚本后,网站访问速度确实得到了一定的提升,并且访问过的部分页面也可以离线访问了:

在此放上URL: https://pl.zxda.net/sw.js 欢迎使用哦~
建议使用前针对自己的网站做一些修改,下面解释一下这几个配置项:
- 这是之前的JS中就有的一些缓存设置
const offlineResources=[ // ↓无论如何都要缓存一下首页,主页都访问不了会很尴尬 '/', // ↓缓存提示缓存不存在的页面 '//static.zxda.net/offline/page.html', // ↓这是ajax页面的返回数据,<s>假装服务器返回了一个失败信息</s> '//static.zxda.net/offline/ajax.html', ];
- 不缓存的匹配表达式,根据网页中用到的各种请求配置
const ignoreFetch=[ /https?:\/\/seal.godaddy.com\//, /https?:\/\/.*.cnzz.com\//, /https?:\/\/.*.googleapis.com\//, /https?:\/\/.*.gstatic.com\//, ];
- 这似乎是DIYGOD自己加上的,我稍微修改了一下
const offline={ // ↓图片不解释 img: '', // ↓普通HTML页面访问不了的提示 page: '//static.zxda.net/offline/page.html', // ↓ajax失败的离线数据 ajax: '//static.zxda.net/offline/ajax.html', }; - 这块是自己加上的恩,被这些正则匹配到的是特殊路径
const specialUrls={ // ↓被这个匹配到的就当作ajax请求处理 ajax: /https?:\/\/pl.zxda.net\/ajax\// };
大概就是这么一些配置